
チュートリアル動画にしたがってCloudflare Workersを使ってみた【その2】
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんちには。
データ事業本部 インテグレーション部 機械学習チームの中村( @nokomoro3 )です。
本記事では以下の記事の続きで、Cloudflare Workersを触ってみたの後編になります。
以下の公式YouTubeを参考にしており、半分くらい(32:50)以降の内容を本記事で扱っています。
使用環境
Windows 10のホスト側で作業します。
また各コマンドはPowershellを使って実行しています。
事前準備
以下を事前に実施しておく前提です。
- Cloudflareのアカウント準備
- npm(Node.js)のインストール
また以下の私の記事の続きとします。
続きもやってみた
Honoというフレームワークを使った後、Cloudflare Workers AIをBindingsとして追加するチュートリアルとなっています。
Honoのインストール
前回のプロジェクトにHonoをセットアップしていきます。
Honoは、Web開発のための軽量で高速なJavaScriptフレームワークで、特に Cloudflare Workers 環境での使用に最適化されていますが、DenoやBun、Node.jsなど様々なJavaScript実行環境で動作するフレームワークとなっています。
また、HonoはCloudflareの公式プロジェクトではなく、Cloudflareとは独立して開発・メンテナンスされています。
Honoのインストールは簡単で以下を実行するだけで大丈夫です。
npm install hono
# added 1 package, and audited 159 packages in 2s
#
# 39 packages are looking for funding
# run `npm fund` for details
#
# found 0 vulnerabilities
Honoを使ったコードへの書き換え
前回のコードをHonoに書き換えていきます。元々は以下のようなコードでした。
export default {
async fetch(request, env, ctx): Promise<Response> {
return new Response(JSON.stringify({ hello: "World" }), {
headers: {
'Content-Type': 'application/json'
}
});
},
} satisfies ExportedHandler<Env>;
Honoを使うと、同様のことが少ない記述量で実現可能です。
import { Hono } from 'hono'
const app = new Hono<{Bindings: Env}> ()
app.get("/", c => {
return c.json({ hello: "World" })
})
export default app
以上で書き換えは完了ですので、開発サーバーで動作確認をします。
npm start
# > workers-getting-started@0.0.0 start
# > wrangler dev
#
#
# ⛅️ wrangler 3.67.1
# -------------------
#
# ⎔ Starting local server...
# [wrangler:inf] Ready on http://127.0.0.1:8787
# [wrangler:inf] GET / 200 OK (9ms)
# [wrangler:inf] GET /favicon.ico 404 Not Found (2ms)
# ╭──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╮
# │ [b] open a browser, [d] open Devtools, [l] turn off local mode, [c] clear console, [x] to exit
# ╰──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────╯
http://127.0.0.1:8787 にアクセスすると、前回記事と同様のレスポンスを得られることが分かります。
Workers AIとのBinding
次にBindingの一例として、Workers AIを使用してみます。
まずは @cloudflare/ai というパッケージを追加します。
npm install @cloudflare/ai
# npm WARN deprecated @cloudflare/ai@1.2.2: Thanks for using @cloudflare/ai: This package has been deprecated in favor of the native binding, learn more here https://developers.cloudflare.com/workers-ai/configuration/bindings/
#
# added 1 package, and audited 160 packages in 3s
#
# 39 packages are looking for funding
# run `npm fund` for details
#
# found 0 vulnerabilities
次に wrangler.toml を変更します。 [ai] というセクションを追加して、 binding を追加しています。
#:schema node_modules/wrangler/config-schema.json
name = "workers-getting-started"
main = "src/index.ts"
compatibility_date = "2024-07-25"
compatibility_flags = ["nodejs_compat"]
[ai]
binding = "AI"
次は公式動画と少し異なりますが、 npm run cf-typegen を実行することで、自動的に worker-configuration.d.ts がアップデートされます。
npm run cf-typegen
# > workers-getting-started@0.0.0 cf-typegen
# > wrangler types
#
#
# ⛅️ wrangler 3.67.1
# -------------------
#
# Generating project types...
#
# interface Env {
# AI: Ai;
# }
これにより以下のように AI: Ai; が自動的に追加されます。
// Generated by Wrangler on Tue Jul 30 2024 19:49:26 GMT+0900 (日本標準時)
// by running `wrangler types`
interface Env {
AI: Ai;
}
最後に src/index.ts を以下のように修正することで、Workers AIの機能を使用することができます。
import { Ai } from '@cloudflare/ai' // ここを追加
import { Hono } from 'hono'
const app = new Hono<{Bindings: Env}> ()
app.get("/", c => {
const ai = new Ai(c.env.AI) // ここを追加
return c.json({ hello: "World" })
})
export default app
Workers AIを実際に呼び出す
Workers AIは以下からGUIで試すことが可能です。
またモデル一覧は以下を確認することでわかります。
今回は公式動画通りに、 @cf/mistral/mistral-7b-instruct-v0.1 を使ってみます。
import { Ai } from '@cloudflare/ai'
import { Hono } from 'hono'
const app = new Hono<{Bindings: Env}> ()
app.get("/", async c => {
const ai = new Ai(c.env.AI);
const messages = [
{ role: "system", content: "You are a friendly assistant" },
{ role: "user", content: "What is the origin of the phrase Hello, World" },
];
const res = await ai.run("@cf/mistral/mistral-7b-instruct-v0.1", { messages });
return c.json(res)
})
export default app
実装のポイントは以下です。
ai.runでテキスト生成モデルを呼び出しai.runが非同期処理であるため、ハンドラc => {}にasyncを追加、ai.runにawaitを追加
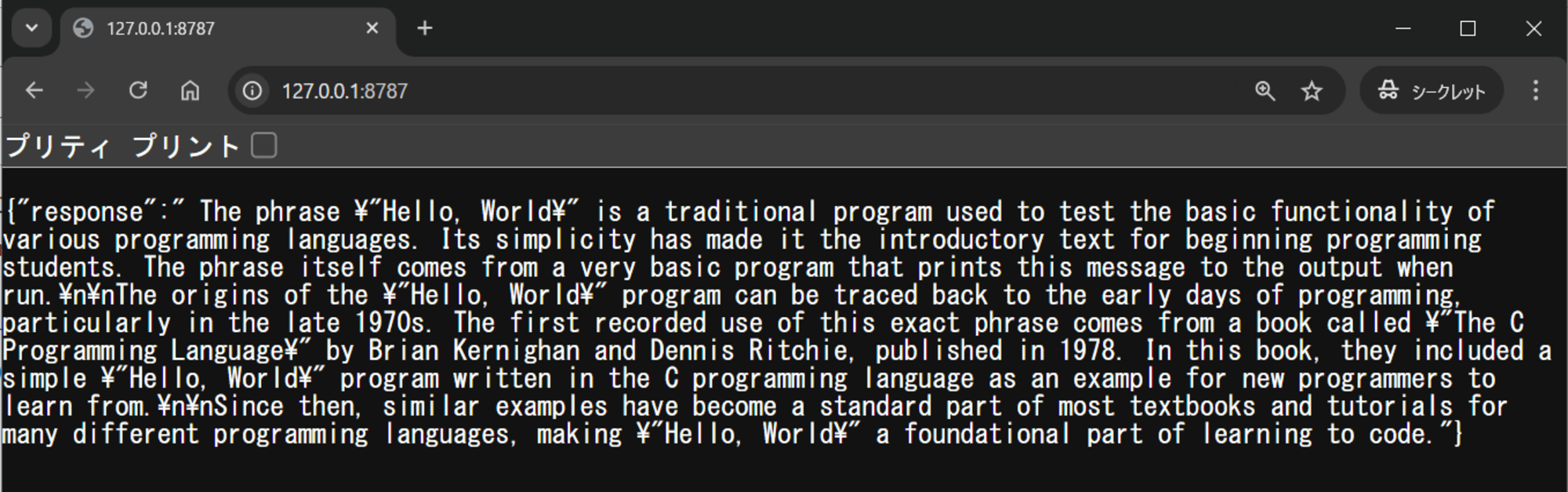
こちらで以下のようなレスポンスをブラウザから確認できました。

リクエストを動的にする
次にテキスト生成する際のユーザのクエリを、APIのリクエストパラメータから取得する変更をして、動的にテキスト生成結果を変える変更を加えてみます。
素のWorkersを使用する場合は以下のようにクエリパラメータを取得する必要がありますが、
const url = new URL(request.url)
const query = url.searchParams.get("query")
Honoを使用する場合は、以下のようにできます。
import { Ai } from '@cloudflare/ai'
import { Hono } from 'hono'
const app = new Hono<{Bindings: Env}> ()
app.get("/", async c => {
const ai = new Ai(c.env.AI);
// クエリパラメータの取得
const content = c.req.query("query") || "What is the origin of the phrase Hello, World"
const messages = [
{ role: "system", content: "You are a friendly assistant" },
{ role: "user", content },
];
const res = await ai.run("@cf/mistral/mistral-7b-instruct-v0.1", { messages });
return c.json(res)
})
export default app
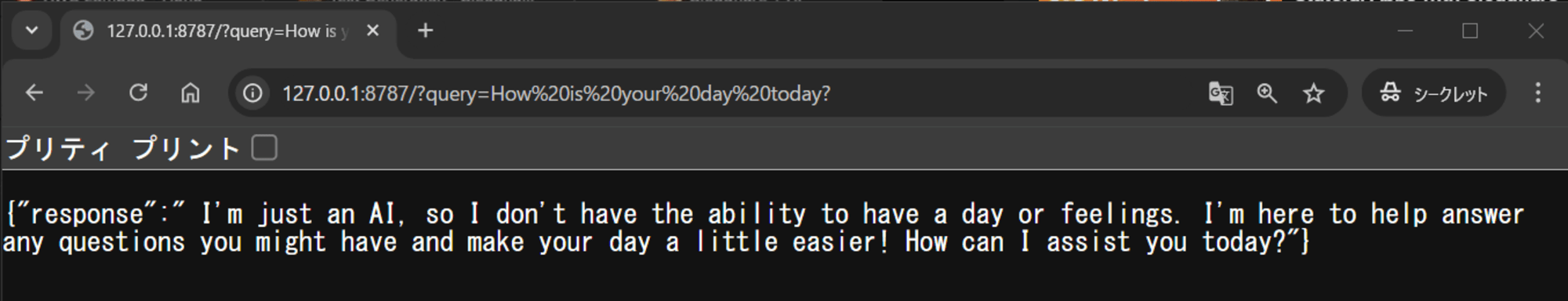
こちらの変更後、 http://127.0.0.1:8787/?query=How%20is%20your%20day%20today? にアクセスすると以下のように動的なリクエストを送ることができました。
( %20 は半角スペースの意です)

デプロイ
最後にこのバージョンもデプロイしましょう。
npm run deploy
# > workers-getting-started@0.0.0 deploy
# > wrangler deploy
#
#
# ⛅️ wrangler 3.67.1
# -------------------
#
# Total Upload: 73.35 KiB / gzip: 18.25 KiB
# Your worker has access to the following bindings:
# - AI:
# - Name: AI
# Uploaded workers-getting-started (2.18 sec)
# Published workers-getting-started (0.39 sec)
# https://****
# Current Deployment ID: ****
# Current Version ID: ****
#
#
# Note: Deployment ID has been renamed to Version ID. Deployment ID is present to maintain compatibility with the previous behavior of this command. This output will change in a future version of Wrangler. To learn more visit: https://developers.cloudflare.com/workers/configuration/versions-and-deployments
#
前回と比較すると 18.25 KiB とパッケージを入れた分サイズも大きくなっていますが、デプロイは一瞬で完了しました。
まとめ
いかがでしたでしょうか。Cloudflare Workersのチュートリアルを一通りやってみました。この他にもCloudflare公式では様々なチュートリアルが準備されています。
今後他のチュートリアルについてもやってみたいと思います。
本記事がCloudflare Workersをお使いになる方の参考になれば幸いです。








